waline邮件通知模板样式一览
为啥会写个邮件模板文章呢?其实是因为我看默认模板也看腻了,想起最近小伙伴回复我的邮件,发现他们的邮件模板都好好看!自己要不也搞一个吧~也能给访客带来好印象哈哈~
其实邮件模板也就锦上添花,主要是为了不单调沉闷,恰到好处的样式能给人带来赏心悦目的效果,很多评论系统都支持自定义邮件模板样式的,大家估计也有设计了自己的模板样式,我是因为懒不知道咋设计_(:з)∠)_现在我终于想起来了!我可以设计个日系风格!样式很小清新,也不花哨,大家一定会喜欢的(●’◡’●)!你们不妨也可以自己设计玩玩噢~
我用的是Waline系统,可以按照官方文档填写变量,很简单的,比如self类有nicl、mail变量,就用两个双引号包含,在它们中间用英文句号间隔,例:{{self.nick}},就知道怎么写啦~
可以看官方文档→通知模板
支持的变量
模板通过self、parent和site对象传递参数,其中分别包含以下变量:
self: 该条评论本身
| 变量 | 备注 |
|---|---|
| nick | 评论者名 |
| 评论者邮箱 | |
| link | 评论者网址 |
| url | 文章地址 |
| comment | 评论内容 |
| browser | 浏览器 |
| os | 操作系统 |
| addr | 归属地 |
| avatar | 头像地址 |
| commentLink* | 评论中的链接 |
注: commentLink 仅在 Telegram 通知中提供,会自动封装成 Markdown 的格式
parent: 该条评论的回复对象(父评论)
| 变量 | 备注 |
|---|---|
| nick | 评论者名 |
| 评论者邮箱 | |
| link | 评论者网址 |
| browser | 浏览器 |
| os | 操作系统 |
| addr | 归属地 |
| avatar | 头像地址 |
| comment | 评论内容 |
site: 网站配置
| 变量 | 备注 |
|---|---|
| name | 站点名 |
| url | 站点网址 |
| postUrl | 评论完整地址 |
也可以在vercel写环境变量,或者在服务端编辑index.js文件,详见下面。
New 更新:
Vercel现在更新了版本后可以在环境变量写内容了,如果在index.js直接编辑可能会报500错误,尝试在环境变量添加看看~
其他部署平台看情况添加,比如deta平台无法在环境变量添加过长的代码。
环境变量:
| 变量 | 备注 |
|---|---|
| MAIL_SUBJECT | 自定义评论回复邮件标题 |
| MAIL_TEMPLATE | 自定义评论回复邮件内容 |
| MAIL_SUBJECT_ADMIN | 自定义新评论通知邮件标题 |
| MAIL_TEMPLATE_ADMIN | 自定义新评论通知邮件内容 |
服务端配置
推荐在服务端后台编写代码!更方便编辑,我们重点只需要关注下面四项:
mailSubject
类型: string
评论回复邮件标题自定义,等同于环境变量MAIL_SUBJECTmailTemplate
类型: string
评论回复邮件内容自定义,等同于环境变量MAIL_TEMPLATEmailSubjectAdmin
类型: string
新评论通知邮件标题自定义,等同于环境变量MAIL_SUBJECT_ADMINmailTemplateAdmin
类型: string
新评论通知邮件内容自定义,等同于环境变量MAIL_TEMPLATE_ADMIN
官方文档→服务端配置
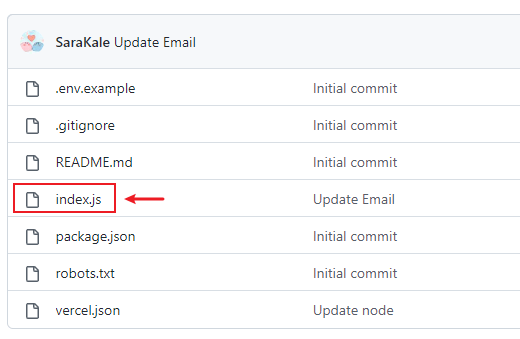
怎么编辑呢?如果你是从github导入了官方分支,在github项目下有个index.js文件,就是我们要编辑的文件:
打开后在右上角点击小铅笔图标进入编辑,就可以在“//do what ever you want after save comment”处放入你的模板样式啦!
邮件模板
放几个模板分享下,也可以复制粘贴修改,注意博客地址啥的要自己修改噢!如果是其他评论系统的话也可以用的,就是需要把变量替换为你的评论系统的变量,CSS样式都通用的~
注意邮件服务商每个展示的样式各不同,有的可能会错位,请根据情况自行稍微修改~
对了图片外链用的是npm的,短时间内应该不会失效,也可以自己右键下载放到你自己的服务器上。
如果是在Vercel部署,请在环境变量添加内容即可,其他部署平台看情况在js文件添加。
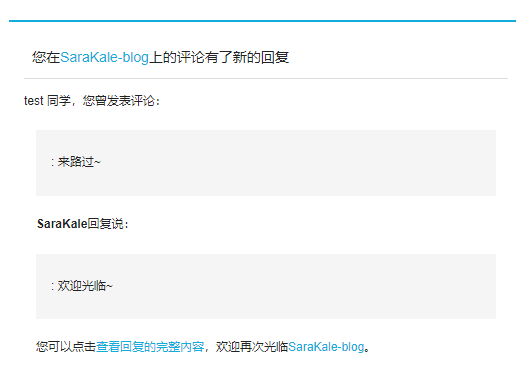
官方模板
官方模板很简单明了,简约风,就是时间久了会看腻

环境变量:
MAIL_SUBJECT
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复 |
MAIL_TEMPLATE
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在<a style="text-decoration:none;color: #12ADDB;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的评论有了新的回复</h2>{{parent.nick}} 同学,您曾发表评论:<div style="padding:0 12px 0 12px;margin-top:18px"><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">{{parent.comment | safe}}</div><p><strong>{{self.nick}}</strong> 回复说:</p><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">{{self.comment | safe}}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">查看回复的完整内容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="{{site.url}}" target="_blank">{{site.name}}</a>。</p><br/></div></div> |
MAIL_SUBJECT_ADMIN
{{site.name | safe}} 上有新评论了 |
MAIL_TEMPLATE_ADMIN
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;"><h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">您在<a style="text-decoration:none;color: #12ADDB;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的文章有了新的评论</h2><p><strong>{{self.nick}}</strong> 回复说:</p><div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">{{self.comment | safe}}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">查看回复的完整内容</a></p><br/></div> |
服务端代码:
const Application = require('@waline/vercel'); |
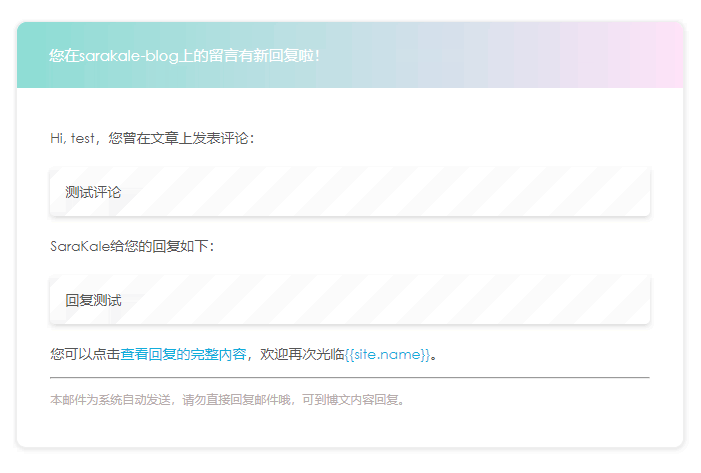
彩虹渐变模板
这个模板以前用valine的时候用过,还蛮好看的,就是不知道作者是谁。

环境变量:
MAIL_SUBJECT
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复 |
MAIL_TEMPLATE
<div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的留言有新回复啦!</p></div><div style="margin:40px auto;width:90%"><p>Hi, {{parent.nick}},您曾在文章上发表评论:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{{self.comment | safe}}</div><p><strong>{{self.nick}}</strong> 给您的回复如下:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{{self.comment | safe}}</div><p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">查看回复的完整內容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="{{site.url}}" target="_blank">{{site.name}}</a>。<hr /><p style="font-size:12px;color:#b7adad">本邮件为系统自动发送,请勿直接回复邮件哦,可到博文内容回复。</p></p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div> |
MAIL_SUBJECT_ADMIN
{{site.name | safe}} 上有新评论了 |
MAIL_TEMPLATE_ADMIN
<div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);"><div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;"><p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;"href="{{site.url}}"target="_blank">{{site.name}}</a>上的留言有新评论啦!</p></div><div style="margin:40px auto;width:90%"><p>{{self.nick}}回复说:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{{self.comment | safe}}</div><p>您可以点击<a style="text-decoration:none; color:#12addb"href="{{site.postUrl}}"target="_blank">查看回复的完整内容</a>。<hr/></p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style></div></div> |
服务端代码:
const Application = require('@waline/vercel'); |
自改模板
根据上面模板修改的,抄了下lofter我那边的主题,改成了小清新风格~还蛮不错的哈哈!

环境变量:
MAIL_SUBJECT
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复 |
MAIL_TEMPLATE
<div style="background-image:url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/bg.jpg);;padding:20px 0px 20px;margin:0px;background-color:#ded8ca;width:100%;"><div style="background:url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/leisi-714x62.png) repeat-y scroll top;"><div style="border-radius:10px 10px 10px 10px;font-size:14px;color:#555555;width:666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background:#ffe8dd61;box-shadow:0 1px 5px rgba(0,0,0,0.15);margin:auto"><img class="headerimg no-lightbox entered loaded"src="https://npm.elemecdn.com/sarakale-assets@v1/bg/bg3.jpg"style="width:100%;overflow:hidden;pointer-events:none"data-ll-status="loaded"><div style="width:100%;border-radius:10px 10px 0 0;background-image:-moz-linear-gradient(0deg,rgb(67,198,184),rgb(255,209,244));height:66px;background:url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/line034_666x66.png) left top no-repeat;color:#9d2850;"><p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;padding:23px 32px;margin:0;border-radius:10px 10px 0 0;">您在<a style="text-decoration:none;color:#9d2850;"href="{{site.url}}">『{{site.name|safe}}』</a>上的留言有新回复啦!</p></div><div style="margin:40px auto;width:90%;"><p>Hi,{{parent.nick}},您曾在文章上发表评论:</p><div style="background:#fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow:0 2px 5px rgba(0,0,0,0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{parent.comment|safe}}</div><p><strong>{{self.nick}}</strong>给您的回复如下:</p><div style="background:#fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow:0 2px 5px rgba(0,0,0,0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment|safe}}</div><p>您可以点击<a style="text-decoration:none;color:#cf5c83"href="{{site.postUrl}}"target="_blank">查看回复的完整內容</a>,欢迎再次光临<a style="text-decoration:none;color:#cf5c83"href="{{site.url}}"target="_blank">{{site.name}}</a>。<hr/><p style="font-size:14px;color:#b7adad">本邮件为系统自动发送,请勿直接回复邮件哦,可到博文内容回复。<br/>https:</div></div></div></div> |
MAIL_SUBJECT_ADMIN
{{site.name | safe}} 上有新评论了 |
MAIL_TEMPLATE_ADMIN
<div style="background-image: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/bg.jpg);;padding:20px 0px 20px;margin:0px;background-color:#ded8ca;width:100%;"><div style="background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/leisi-714x62.png) repeat-y scroll top;"><div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffe8dd61;box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);margin:auto"><img class="headerimg no-lightbox entered loaded"src="https://npm.elemecdn.com/sarakale-assets@v1/bg/bg3.jpg"style="width:100%;overflow:hidden;pointer-events:none"data-ll-status="loaded"><div style="width:100%;color:#9d2850;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/line034_666x66.png) left top no-repeat;"><p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;padding: 23px 32px;margin:0;border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #9d2850;"href="{{site.url}}"target="_blank">{{site.name}}</a>上的文章有了新的评论</p></div><div style="margin:40px auto;width:90%;"><p><strong>{{self.nick}}</strong>回复说:</p><div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment|safe}}</div><p>您可以点击<a style="text-decoration:none; color:#cf5c83"href="{{site.postUrl}}"target="_blank">查看回复的完整内容</a></p></div></div></div></div> |
服务端代码:
const Application = require('@waline/vercel'); |
紫罗兰永恒花园信笺模板
紫罗兰永恒花园薇尔莉特的模板也很流行,看很多小伙伴也都用上了,也蛮好看的!我也很喜欢这部动画~因为这部动画是讲书信传达的,也很适合做博客留言板、邮件通知模板等,从hexo-butterfly-envelope简单修改下适应邮件布局,不过可能还有点BUG吧。

环境变量:
MAIL_SUBJECT
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复 |
MAIL_TEMPLATE
<div style="background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/bg2.png);padding:20px 0px 20px;margin:0px;background-color:#d6d6d6;width:100%;"> |
MAIL_SUBJECT_ADMIN
{{site.name | safe}} 上有新评论了 |
MAIL_TEMPLATE_ADMIN
<div style="background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/bg2.png);padding:20px 0px 20px;margin:0px;background-color:#d6d6d6;width:100%;"><style type="text/css">@media screen and (max-width:600px){.afterimg,.beforeimg{display:none!important}}</style><div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 530px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;max-width:100%;background: ##ffffff;"><img class="beforeimg" style="margin-top: -30px;margin-bottom: -120px;width:530px;height:317px;z-index:-100;pointer-events:none" src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/before.png"><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/violet.jpg" style="width:100%;overflow:hidden;pointer-events:none"><div style="width:100%;background:#f8d1ce;color:#9d2850;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;background: url(https://npm.elemecdn.com/sarakale-assets@v1/Article/email/line034_666x66.png) left top no-repeat;"><p style="font-size:16px;font-weight: bold;text-align:center;word-break:break-all;padding: 23px 32px;margin:0;">您在<a style="text-decoration:none;color: #9d2850;" href="{{site.url}}"target="_blank">{{site.name}}</a>上的文章有了新的评论</p></div><div class="formmain" style="background:#fff;width:96%;max-width:800px;margin:auto auto;border-radius:5px;border: 1px solid #564f4f59;overflow:hidden;pointer-events:none"><div style="margin:40px auto;width:90%;"><p><strong>{{self.nick}}</strong> 回复说:</p><div style="background: #eee;margin:20px 0px;padding:15px;border-radius:5px;font-size:15px;color:#555555;">{{self.comment | safe}}</div><p style="text-align:center;">您可以点击<a style="text-decoration:none;color:#cf5c83" href="{{site.postUrl}}" target="_blank">查看回复的完整内容</a></p><img src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/line.png" style="width:100%;margin:25px auto 5px auto;display:block;pointer-events:none"><p class="bottomhr" style="font-size:12px;text-align:center;color:#999">自动书记人偶竭诚为您服务!</p></div></div><img class="afterimg" style="width:530px;height:317px;margin-top: -155px;z-index:100;"src="https://npm.elemecdn.com/hexo-butterfly-envelope/lib/after.png"></div></div> |
服务端代码:
const Application = require('@waline/vercel'); |
没了~就这些了,模板发到邮件可能会有点BUG,自己适当修改下就好。对了,模板可以复制保存成js文件备份一份,服务端如果有版本更新会覆盖掉,要及时备份!
如果遇到评论加载不出来,请不要担心,稍等一会儿,等待服务器后台修复即可,或者过一段时间来看看~



